Hello everyone :) Welcome back to another blog, where I will be discussing about a Dev Tool in-built in chrome which will be of tremendous help...
Has there ever been a time when you are just surfing🔎 through the web and stumble upon a website with so many rich CSS features that you want to incorporate in your own website, whether it be the colors, media queries or even the number of elements and types of fonts, CSS Overview does it all for you.
How to enable CSS Overview in Chrome ?
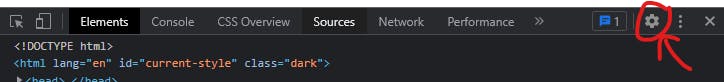
All you need to do is, press Ctrl+Shift+I and open the inspect menu then click on the settings ⚙️icon on the top right.

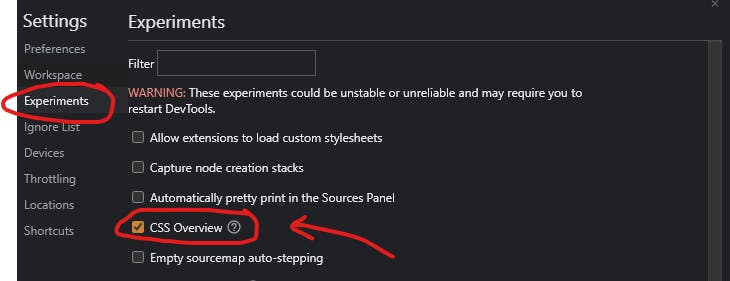
After that go to the experiments section and enable the CSS Overview.

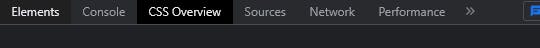
After enabling it close the dev tools and re open it (Ctrl+Shift+I). Now you will be able to see the CSS Overview being displayed on the top status bar.

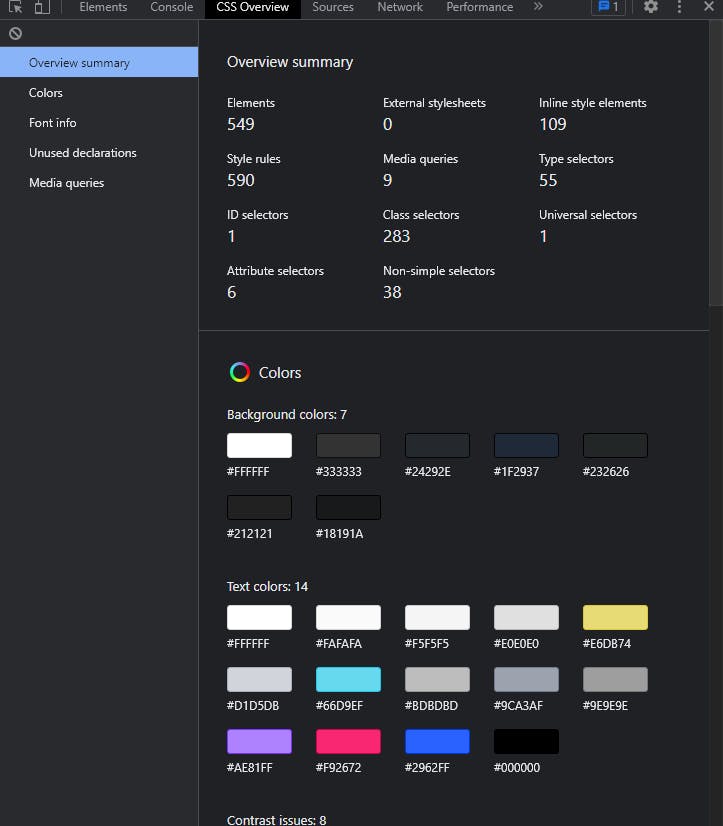
 Now press on the Capture Overview button and Chrome will show you the results you were waiting for!
Now press on the Capture Overview button and Chrome will show you the results you were waiting for!

If you liked today's blog dont forget to react and follow me for such weekly blogs : )