Hello everyone :) Welcome back to another blog, where I will be talking about CSS generators.
For those of you who don't know what CSS generators are, they are applications that generate CSS code for us and help us visualize how our website is going to look like in the future!
TOP 3 CSS generators
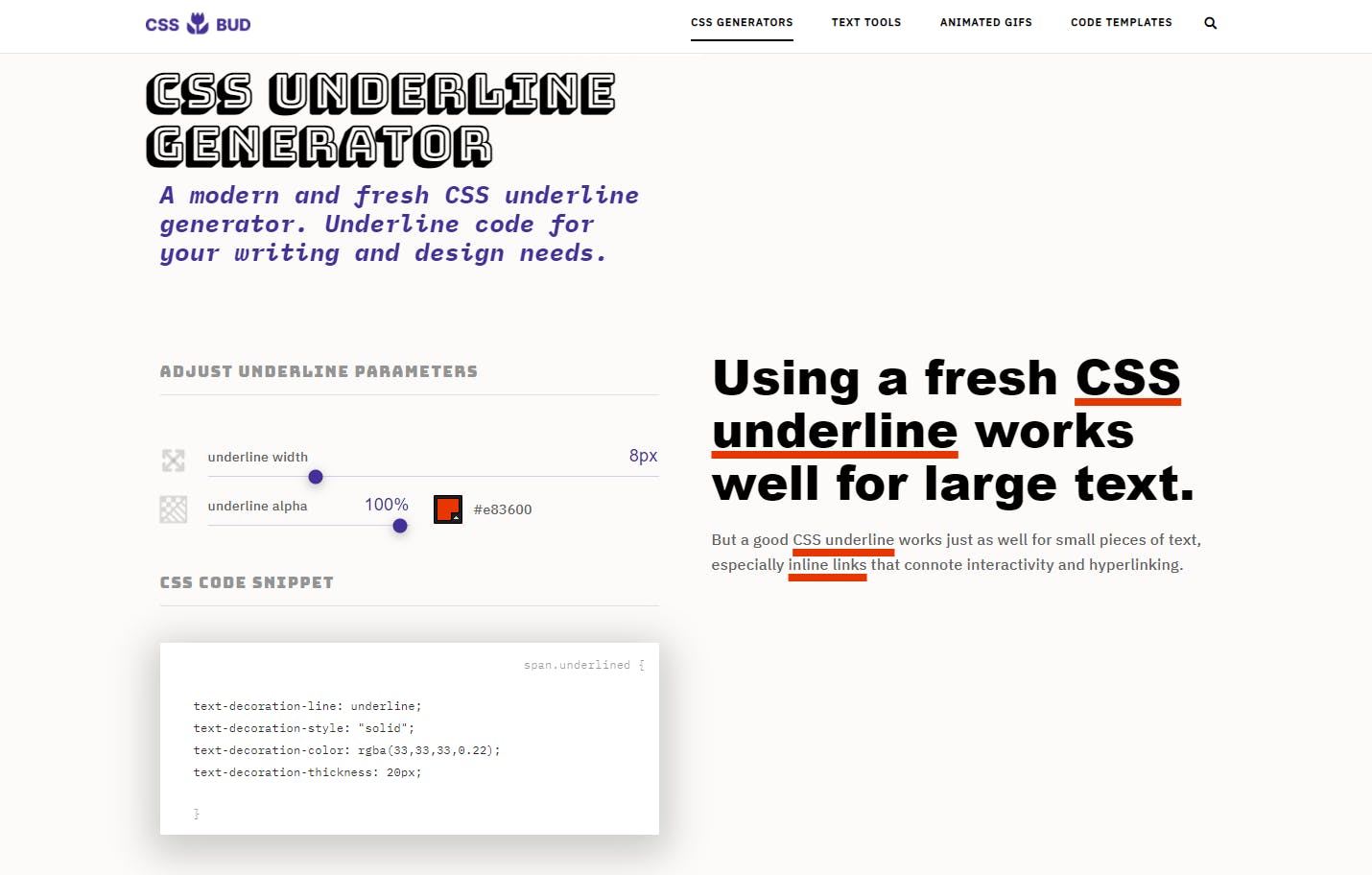
1. CSS Bud

CSS bud is a great CSS generator which provides several types of codes, whether it be underline or box shadow. Its a great tool to add highlights to text and certain objects on your web page. cssbud.com/css-generator
2. Ui.glass

This is a glassmorphism generator. Glassmorphism is quite a trend nowadays. This generator helps you visualize that frosted glass effect and makes it very easy for you to add it to your own website. ui.glass/generator
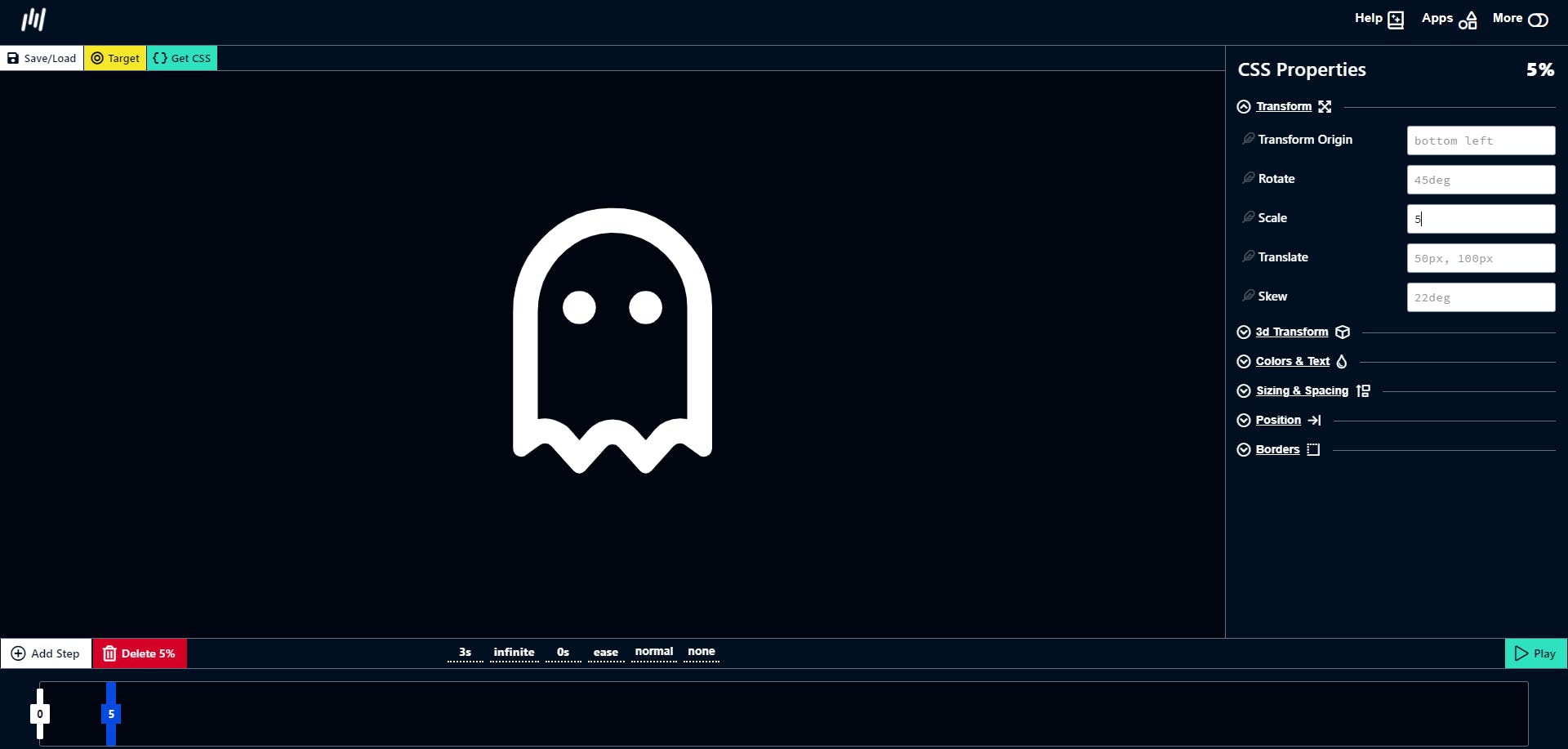
3. Keyframes

Keyframes is one of the most popular CSS generators and the main reason is that it makes adding animations to your website so easy. You have a interface from where you can add steps to animations, change size and other properties and then get the whole CSS code with the click of a button and even preview it. keyframes.app/animate
Well that's it for this blog!

